Day 5: Building an Effective Developer Portfolio
You will need one even if you don't do frontend!
Kudos to Annie for giving this session filled with knowledge and information on the 14th of April! This article will cover most of the points presented by Annie. All the credit goes to her! I hope that it benefits those that did not have the chance to join Hashnode Bootcamp Batch lll.
Annie's Portfolio Journey
Annie's first portfolio was a physical portfolio with ring binders containing her arts and sketchings for interviews! It then evolved to interactive CD-ROM and finally went online! Her first online portfolio website was made with simple HTML and CSS. She then used WordPress as she wanted a CMS. Finally, her latest online portfolio website was her final Bootcamp project using HTML, CSS, JS, and version control with Git/GitHub!
Article outline
- Part One: The WHY?
- Part Two: Let's Get Building
- Part Three: Get Started!
- Bonus Tips
- Recap
- Conclusion
- Resources
Part One: The WHY? 🤔
How do we convey what we are about, our values, and our worth to complete strangers on the internet? Portfolio! It portrays who you are, your work ethics, projects, skills, education, and more.
Two big reasons why people have a portfolio:
Get a job!! 💼
It is basically your extended resume to show everything about your professional life and a touch of your personal life!Personal Branding or for Online Presence.
People can see what do you do and how good you are doing them. It is an all-in-one platform! It increases your online presence as you can link it to all your social media!Another reason is FUN! and frustrating...
But it could 100% flex your creative muscles! YOU are building a viable digital asset for yourself!!!
You don't need a portfolio, but why not choose to stand out against the person who doesn't have one?
Part Two: Let's Get Building! 🔨
We have to ask ourselves, who exactly are we building for? The answer is other developers and non-technical people. This includes employers, people from the HR department, or simply someone interested in your work generally. Therefore, first impressions count! You definitely have to put in effort for the design, UXUI, and marketing of the website!
What should your website have?
About
How often do you press the about link of a website of a company/ other portfolio websites?- The about section is one of the most important but underrated sections of your website.
- It should include who you are? What matters to you? What do you do? & how do you do it?
- Include a photo! A photo builds a connection and portrays personality. People like to see photos. Note that your about section isn't the same thing as your bio and hero tag.

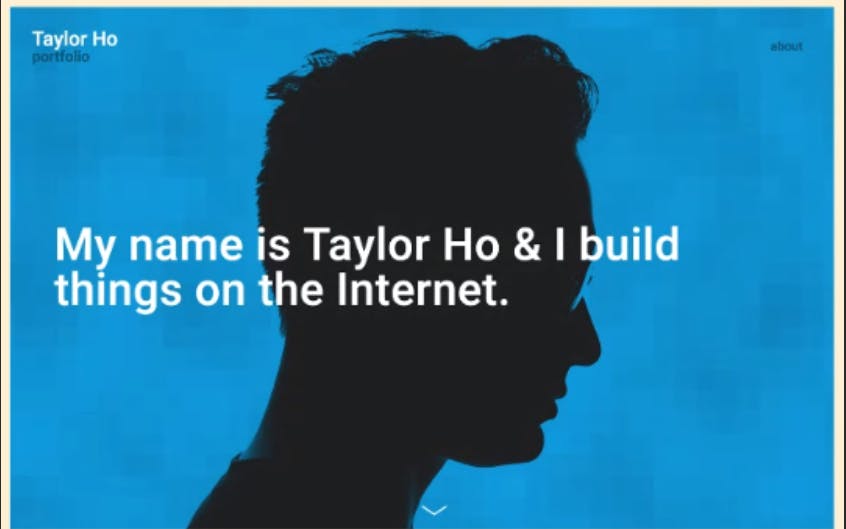
Example of a hero tag shown by Annie

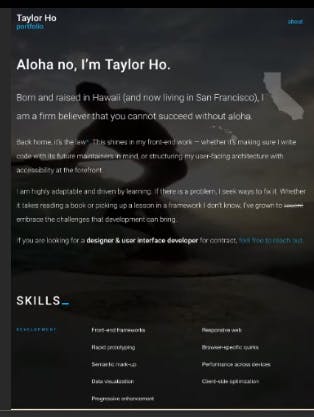
Example of a bio shown by Annie
About Me/ 101 template:
First, decide between the first or third person.- I, me, we (more personal)
- She, her(more professional)
What are your background, values, expertise, and goals?
- How did you get to where you are today? (credentials, former jobs)
- What are you excited about and love doing?
- What value can you offer to the reader? (potential employer)
Add something personal to make it memorable. People don't want to work with robots😂
- When not coding, I like to ...
- You can find me doing XYZ ...
Projects/work
- Be selective; Always choose quality over quantity as projects with low quality will affect your overall project quality.
- Revisit and clean up old projects.
- Demo a range of skills, tech, and project variety.
- Link to your live projects and your code.
- Minimum of three projects.
Project examples are PSD converter, websites clone, JavaScript game, CRUD app, or something that uses an API.
Contact
Bonus! Other things you can add
- Skills, Tools, and Tech
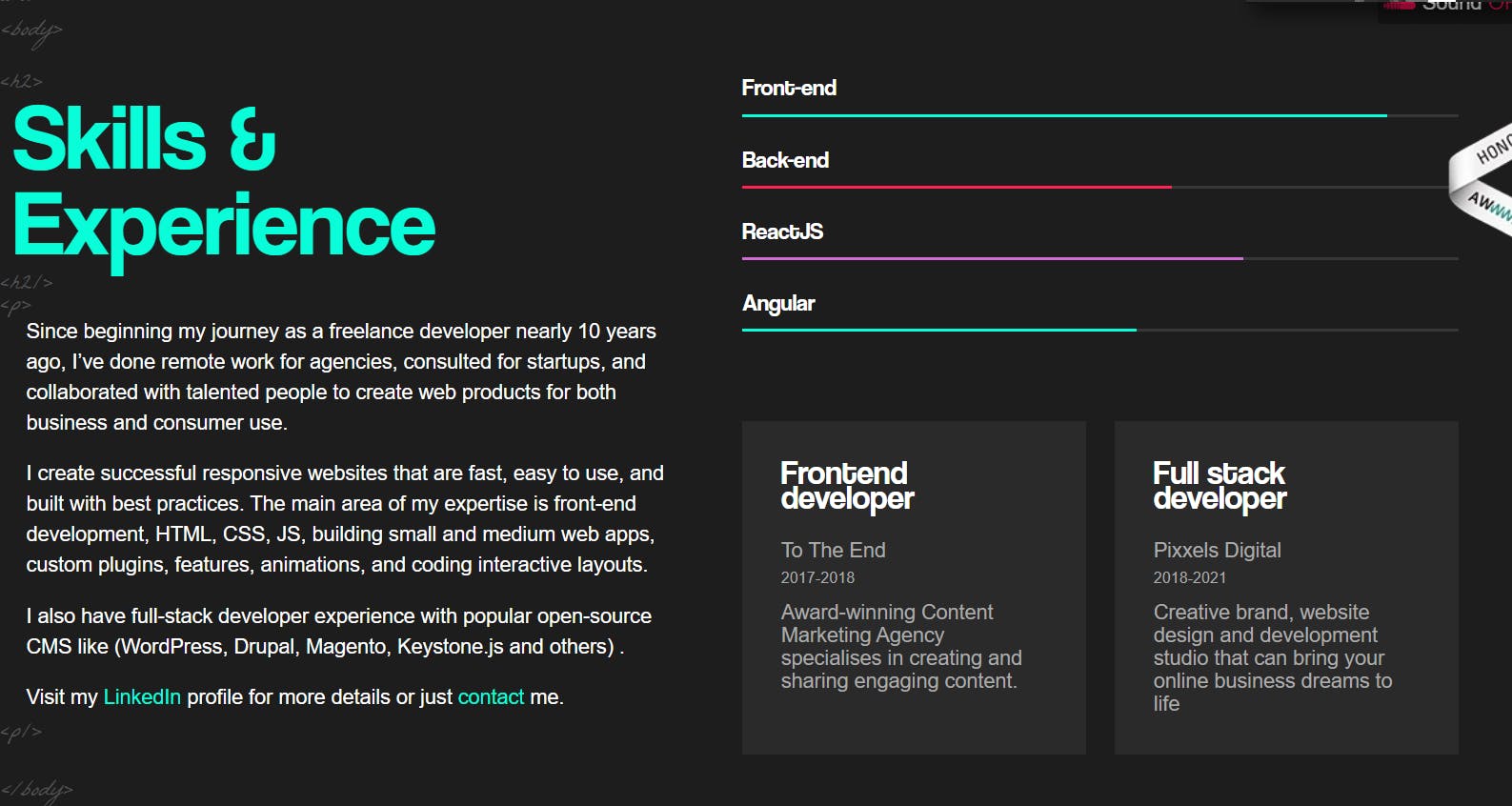
Example from Jack

- Blog and Technical writing
- Media appearances, Talks & Awards (increases credibility)
- Testimonials and companies/ clients you've worked with
Part 3: Get STARTED!!!
- Build with whatever tech that works for you and you are comfortable with.
- Don't be afraid to use templates and customize to make it your own.
- It doesn't have to be unique, save yourself hours of anguish over fonts and colors by designing everything from scratch!
Themes: WordPress Themeforest, Creative Market, Template Monster
- Manipulate images! Make sure that it fits and resizes based on the screen size.
Step by step guide:
- Domain name registration.
- Get hosting
Websites: Netlify, Heroku,GitHub Pages, Vercel, traditional hosting like Bluehost, Hostinger, and Render
- Share with the world! Tell your friends and family, share with your social networks!
- Continue to iterate. Don't just leave it there for it to grow cobwebs! 🕸
Bonus Tips
Remember:
- Done is better than perfect!!
- Think about UX.
- Make it easy for people to read, navigate, and find your information and work.
- Responsive design, accessibility, and performance matters.
- KISS principle, Keep it simple, stupid.
- Don't be afraid to show your personality!
- Ask for feedback (A way to get better quickly)
- Think of your portfolio as a breathing thing that will grow together with your career
Four other ways to showcase yourself:
- Blog
- Github Profile (An example of mine! Feel free to fork it and customize here

- CodePen (or similar)
For example, Sarah Fossheim! (Look at Elisabeth Diang's too!)

- Polywork.com (You're more than just your job title, express it all here)
Note that these are not a replacement for a portfolio and act as supplementary.
Recap
#RECAP 1:
- Show the world who you are and what you are about to stand out against others!
- A living breathing ever-evolving compilation of materials that showcases your personality and your work. Your portfolio has to grow with your career!
- Get work, increase personal branding/online presence. (Have fun/frustration learning + digital asset.)
- Three Must Haves: About, Work, and Contact
#RECAP 2:
Others include,
- Skills, Tools, and Tech
- Blog and Technical Writing
- Media Appearances, Talks & Awards(increase credibility)
- Testimonials and companies/ clients you've worked with
#RECAP 3:
- Build with whatever tech you're comfortable with.
- Don't be afraid of using templates (but customize them!)
- Make sure to think about UX!
- Other alternatives for devs:
- Blog: Hashnode, Medium, Dev.to
- Awesome GitHub profile
- CodePen and similar sites where people can see your code
- Polywork (invite-only for several months)
Conclusion
Annie's talk was amazing. It changed so many perspectives of mine after the session. I always strive to build the perfect portfolio website that my skills can provide. This caused me to take days after days thinking and redesigning even the most basic stuff. After this session, I would like to follow "Done is better than perfect" and the KISS Principle (Keep it simple, stupid)! I can always improve the website in the future based on feedback and as my career grows too!
Resources
Thank you for reading!
Hope you enjoyed reading this article! Don't forget to leave a reaction to boost this article! Do note that this article is in my series for Hashnode Bootcamp batch lll! You can read the articles I wrote to summarize each session!
Subscribe to my newsletter to get notified when I post new articles.🥳Share this with your friends that will benefit from this! Do leave a comment below if I missed out on anything or you would like to provide some feedback!